Soffront Landing page allows you to create a professionally designed landing page with simple drag and drop functionality. Please follow the steps below to access the new landing page editor
1. Under Marketing -> go to Lead Capture and click on the Landing Pages.

2. Click on the “Add” Button to create a new Landing page

4. Select a Category from the above screen and click on the Use this Design button.
Design Flexibility
One of the biggest strengths of our new editor is that it provides creative professionals with tremendous design flexibility.
This is achieved by separating the concepts of Settings (which apply to the entire message), Rows (which can be added, removed, copied, saved, and moved), and Content (individual content blocks: images, text, buttons, etc., which also can be added, removed, copied, and moved).
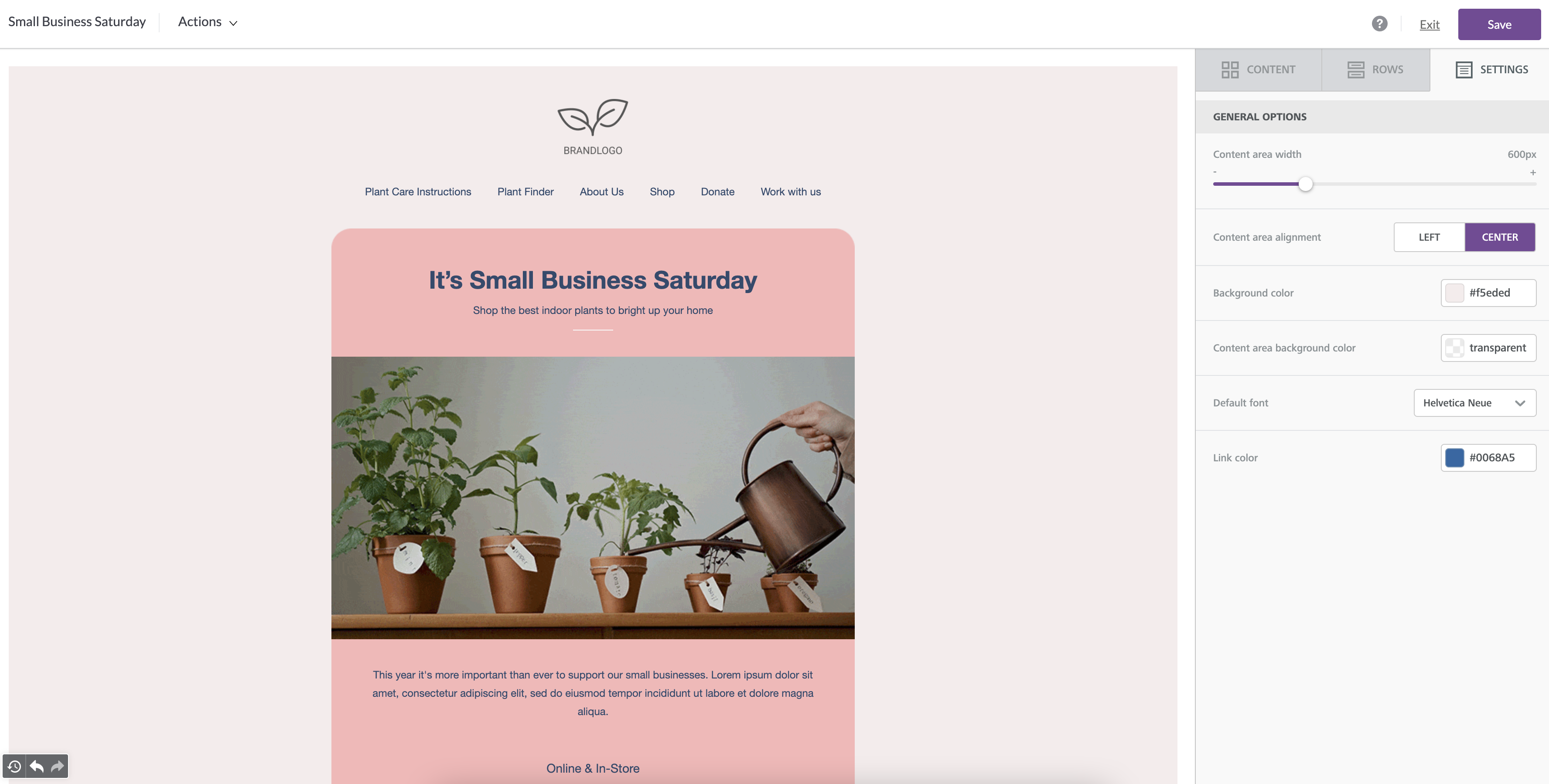
Settings
General settings for the message.
They are inherited by Structure and Content blocks. For example, the font family set in the message settings is then used everywhere in your message, except where you use a custom setting.
This is very useful to build a coherent message very quickly.

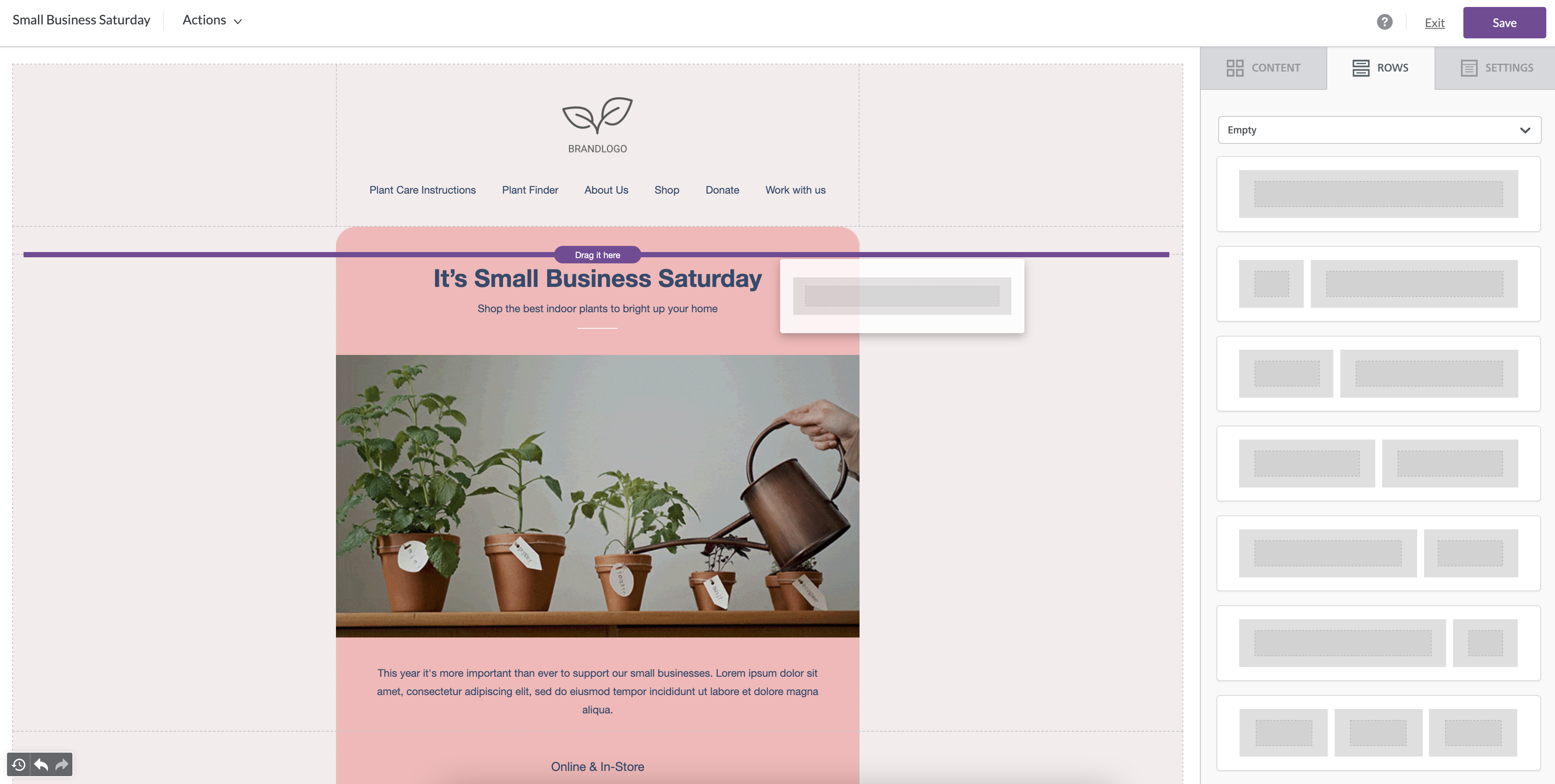
Rows
Here you can find different types of rows to insert into the message.
Rows are structural units that define the horizontal composition of a section of the message by using columns. A row can include one to four columns.
Using more than one column allows you to put different content elements side by side.
You can add all the structural elements you need to your message, regardless of the template you selected when you started.

Every row has its own settings, which gives you the kind of flexibility that before was only achieved with hand-coded email.
For example, you can select a background color for the entire row, only the message area, or a specific column within it.
See also: How do I change the properties of a row?
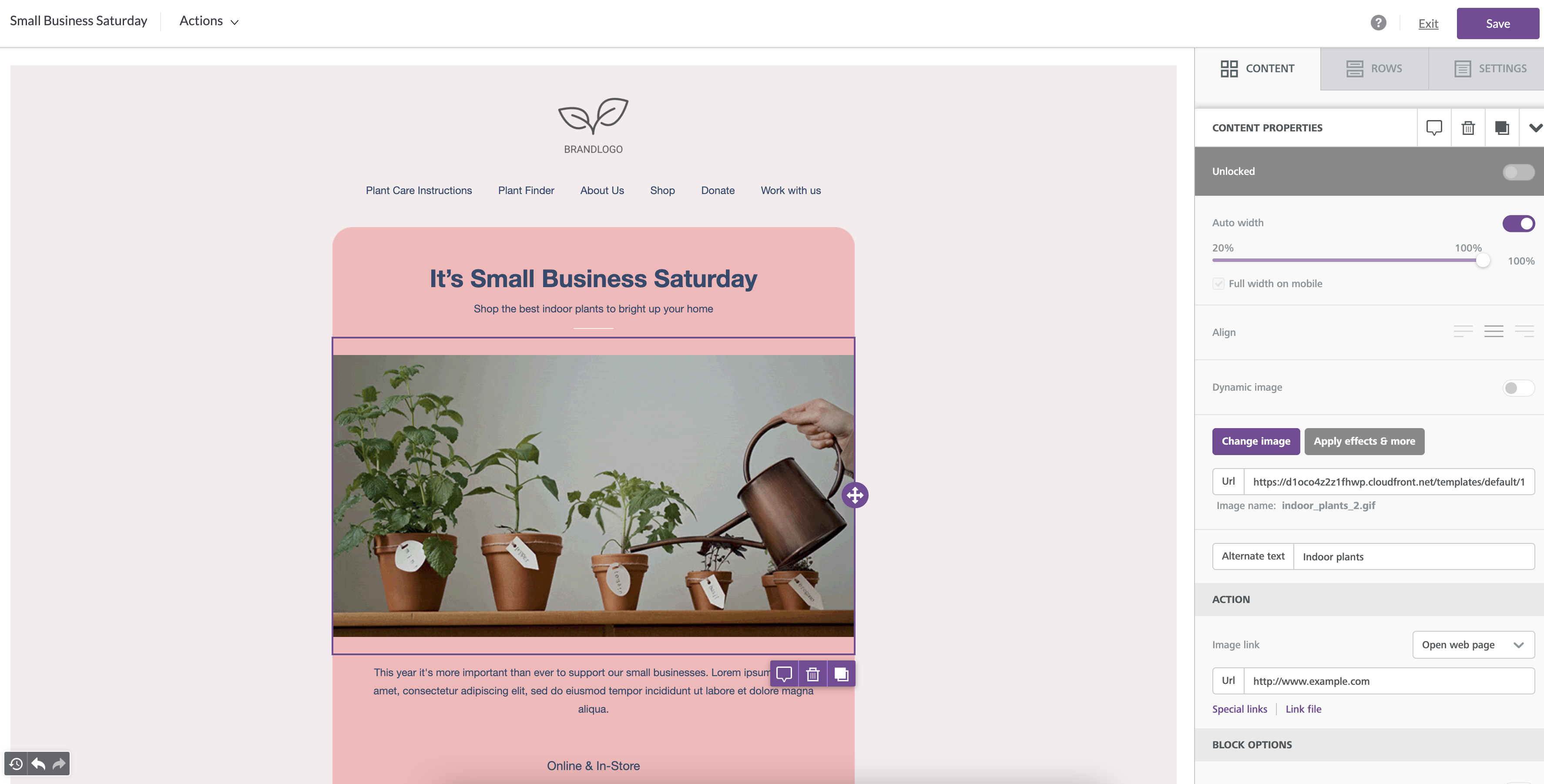
Content
This section includes a series of tiles that represent the different kinds of content you can use in your message. More will become available in the future.
To use them, just drag one inside a column, it will auto-adjust to the column width.
Every content block has it owns settings, such as granular control on padding. The right-side panel automatically switches to a property panel for the selected content element.