Here’s how to add background images to your content rows to create even more stunning emails!
A Few Examples
You can repeat a pattern, like the wood boards shown in the screenshot below

Or you can use a single background image that covers the whole width of the message (e.g. in the heading of the email). This too is easy to do with the new Row Background Image feature in the editor.
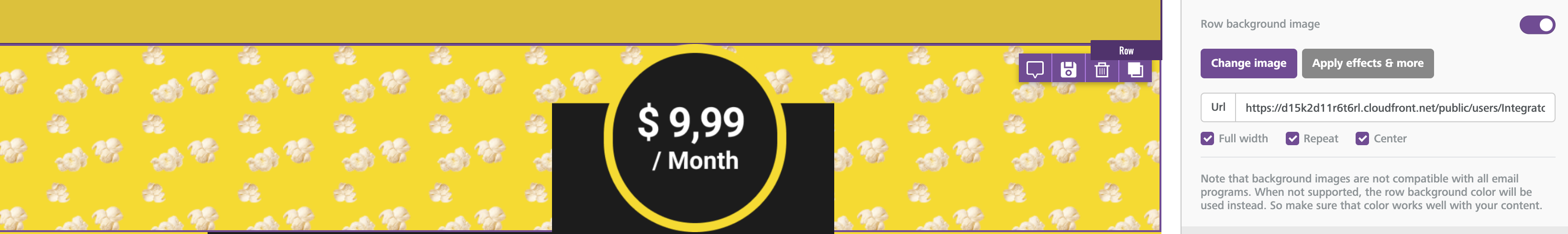
Modifying the email message from above and increasing the size of the popcorn image, the same message could now adopt a different design and look like this:

Where to find it?
When you select a row in the design pane, you’ll see that the Row Properties panel includes a Row background image section:

Let’s look at the settings included in this new section.
Row Background Image Settings Explained
Selecting the image
Once you click to enable this feature, you can upload the image to use as background via the file manager by using the Change image button. Alternatively, you can copy and paste the image URL into the URL box if you wish to use an image hosted elsewhere.
Full width, Repeat, and Center
These three settings – Full width, Repeat, and Center – are important for aligning and finding the best fit for your background image or pattern within your message.
Full width
When selected, the image is used as a background for the entire width of the row. For example, here is a striped pattern repeated across an entire row.

When not selected, the background image is applied only to the Content area. The width of the Content area is set in the Settings tab of the Property panel.
Here is the same pattern applied only to the content area.

Repeat
When selected, the image is repeated. This works well with symmetrical patterns. If you chose to repeat the popcorn image, for instance, the message would now look like this:

Use Full width and Repeat together if you want to repeat a pattern across the width of the row. If the row is higher than the height of the image, the pattern will be repeated vertically too.
Center
When selected the image is centered. If Repeat is also active, the image is centered and then repeated to the left and to the right. If you Repeat without centering, the image is positioned in the top-left corner of the row, and then repeated to the right.
All three settings can be enabled and disabled independently of each other. Try uploading a small image and play around with them to understand how the settings affect the positioning of the image.
Changes to Image Resizing
In order to make the system more compatible with the row background image feature, we introduced a few other changes.
- We increased the allowed max-width size limit for images to allow for wide images
- To compensate the file size increase, all the images are automatically optimized without quality loss
- Only the biggest images are resized during the upload.
