What you can do with the column management
Here are a few of the actions you can take when using column management:
- Use resizable columns
- Adjust the width of each individual column
- Add or remove a column from an existing row
- Align 5 or 6 images in a row
How it works
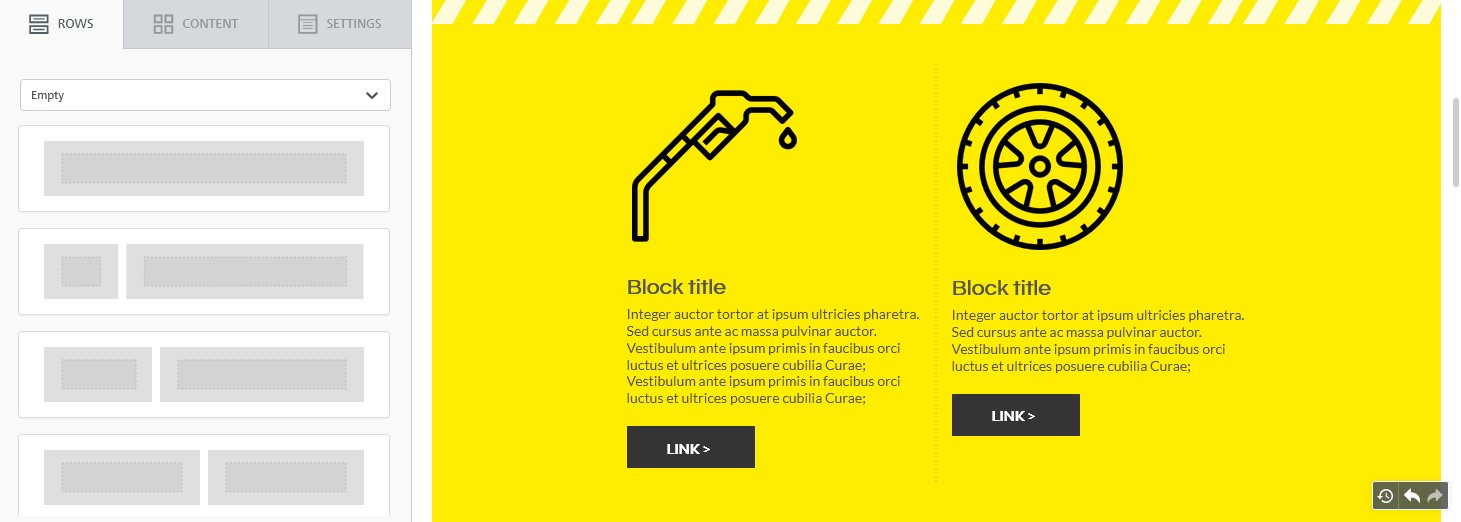
Start designing your message, add a row with the number of columns you need. Then, from the side panel, you have the ability to adjust the size of the existing columns by dragging the divider. You can also add or delete columns from the existing row.

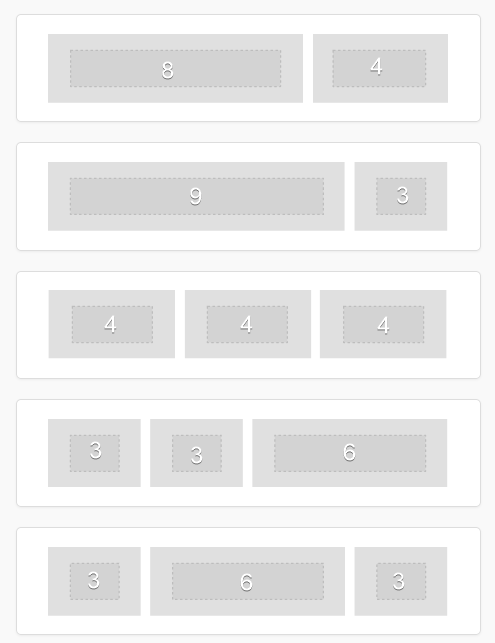
The email layout has a maximum of 6 columns, while the minimum column width is 2. This means that you can build rows like these:

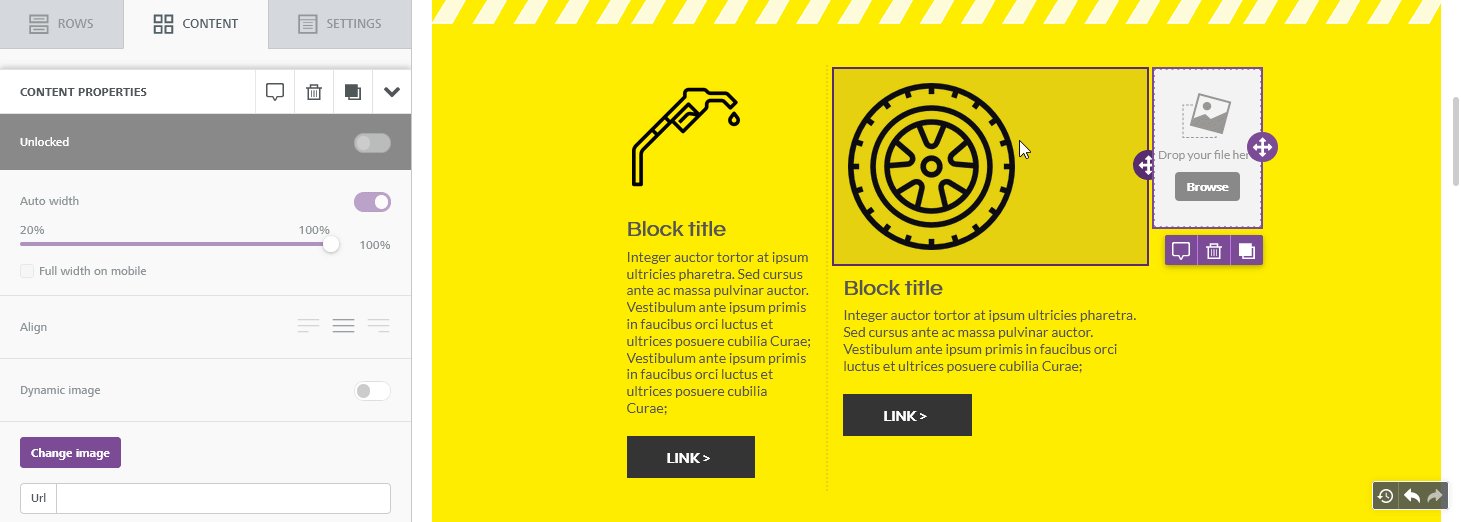
Add a column
Click on + Add new action to add a new column inside the row.

-
the New Column is always added on the far right, with default size 2 for email, 1 for pages. At the same time, the nearest column on the left is reduced accordingly.
-
If the nearest column on the left is already at the minimum width, the widget automatically finds the best solution, by resizing other columns in the row.
-
-
The minimum column width is 2 for Email. As a consequence, emails can have a maximum of 6 columns
-
When the max number of columns is reached, the + Add new disappears.
-
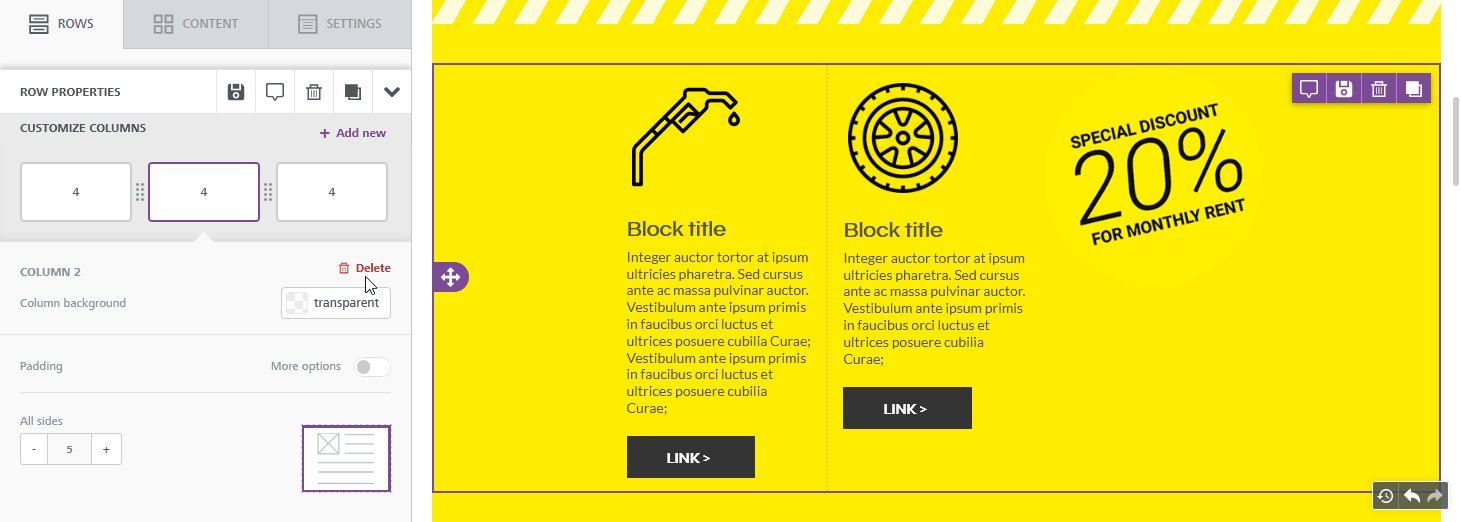
Remove a column
Click the Delete action in the top-right of that Column properties to remove it.

Here’s how it works:
-
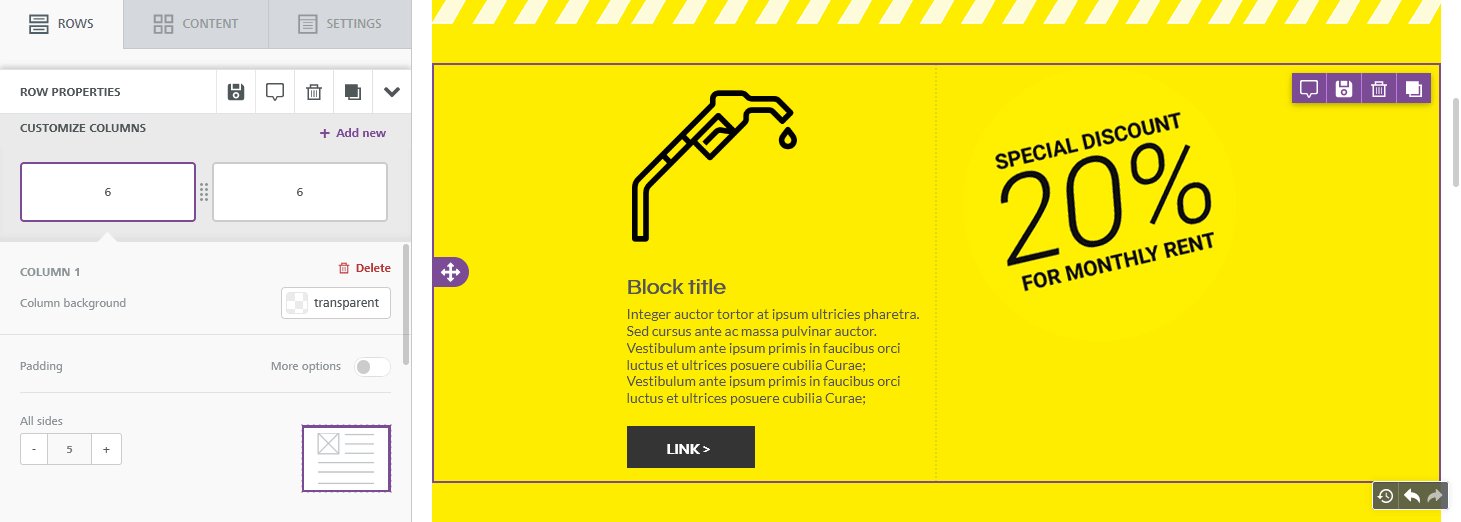
When a column is deleted, the nearest columns on the left will inherit its width.
-
If the deleted column is the first on the left, the right column will inherit the width.
-
-
If there is just one column, the Delete action will not be visible.
Please note
-
The order of the columns cannot be changed.
- If you accidentally delete a column use the undo feature to restore it.
-
It is not possible to specify the width in pixels, only in column numbers.
